Advanced Array Methods In JavaScript
Introduction
Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. — MDN
In this article, we are going to discuss some built-in array methods in JavaScript that will make your life super easy and give you the ability to perform some magical operations on any Array as well as avoid code duplication. Also, you’ll learn what methods to use and when to use them. Without further ado, let’s get down to business.
forEach()
The forEach Javascript array method is used to iterate through an array and then it runs a callback function on each value on the array and then it returns undefined. The forEach method always returns undefined, so if you try to return a value from a forEach method, you will get undefined.
The forEach method accepts a callback function as its first parameter. The callback function of the forEach method accepts three parameters, the first being the value of the array, the second is the index of each item in the array, and the third is the entire array itself.

forEach array method in JavaScript
When to use the forEach method
Observe that after the iteration, it returns “undefined”. If you’re going to return a value, then the forEach method is not your guy, but if you’re going to let’s say, push to an array outside of the forEach method, then consider using the forEach method.
map()
Unlike the forEach method, the map array method when invoked on an array creates a brand new array. It iterates through the array and runs a callback function on each value or element inthe array and returns the new array.
It accepts three optional parameters and one non-optional parameter which represents the current element that is to be transformed in the array
The map method does not change or mutate the original array it is called on.

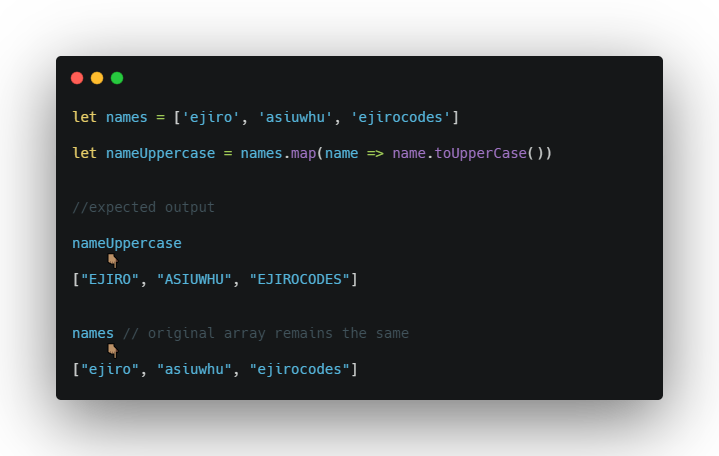
map array method in JavaScript
When to use the map method
The map method can be used to transform each element in an array, create a new array, and return the new array. If a new value will not be returned from the callback or the new array it creates will not be used, the map method should not be used.
find()
The find array method returns the value of the first element in the array it is invoked on that matches the expression in the callback function. If there is no matcher to the expression in the callback, the find method will return undefined.

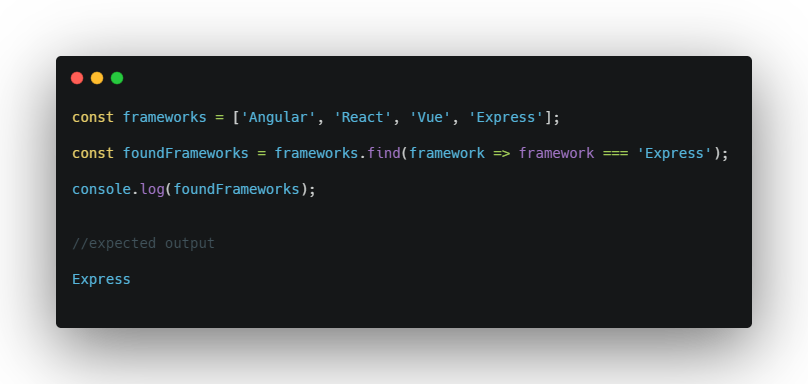
find array method in JavaScript
When to use the find method
The find method can be used when you just want a single value in an array that matches your expression in the callback. If you want all the results in your expression, then consider using the filter array method.
filter()
The filter method is an iteration method on Arrays in JavaScript that accepts a callback as its first parameter, the callback is run on each value in the array and creates a new array from the array it is invoked on and returns all the values that match the criteria passed to its callback function.
The result of the callback will be evaluated as a Boolean. If the callback function returns true for a particular value in the array, it will be added to the new array, otherwise, if it returns false that value will not be added to the new array and the callback will move to the next item in the array.

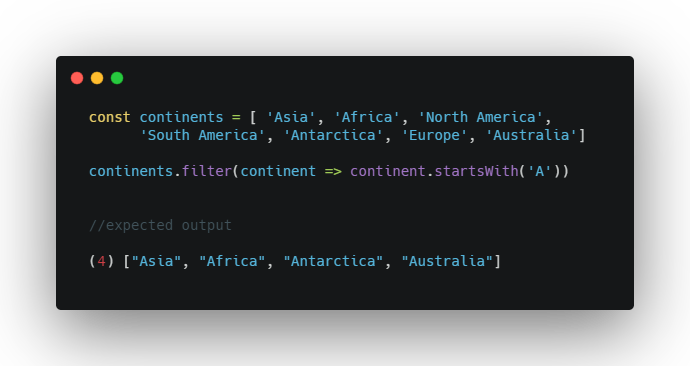
filter array method in JavaScript
The callback can accept three parameters:
- The value of the element
- The index of the element
- The original array
You do not need to pass in all three parameters, only pass in the ones you need.
Note: the order of the parameters matter, the first is the value of the item followed by the index and then the entire array.
every()
This method iterates through an array and checks if all the elements in the array pass the condition in the callback function of the array.
The expression is evaluated to a Boolean. If any of the value evaluated by the callback as falsy, the entire array is evaluated as false. Otherwise, it returns false.

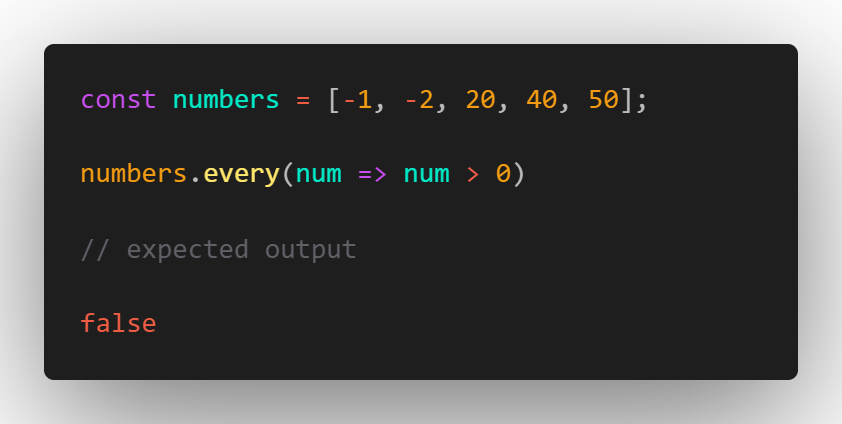
every array method in JavaScript
From the image above, the returned value is false because all (every) of the items in the array are not greater than zero. It will only return true when the callback function returns true for all the items in the array.
some()
This method runs a callback function on each element on the array it is invoked on if the callback returns true for at least one item, the entire result becomes true. Otherwise, the return value becomes false.

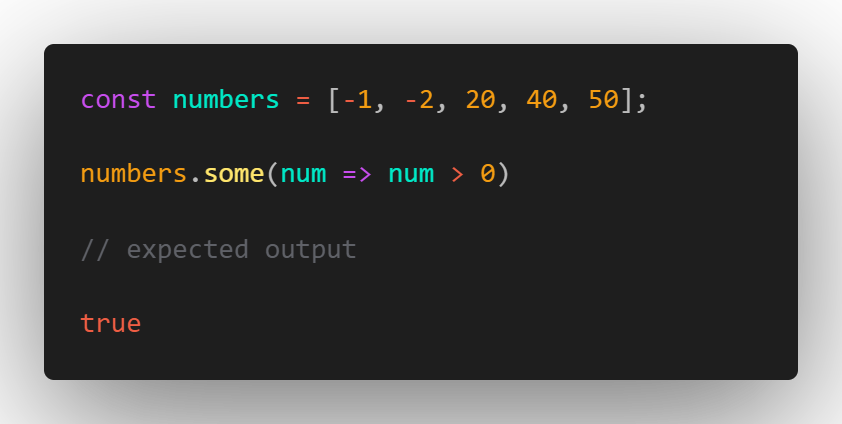
some array method in JavaScript
The return value above is true because at least one of the numbers in the array is greater than zero. This array method is the opposite of every, as it checks whether at least one of the elements of the array satisfies the given condition or not.
reduce()
The reduce method runs a callback function on each item in the array it is invoked. The callback can accept up to four parameters.
- The accumulator — it accumulates callback’s return values. It is the accumulated value previously returned in the last invocation of the callback.
- currentValue — this is the current element being processed in the array.
- index — this is the index of each of the items in the array. It is an optional parameter
- the array — It is an optional parameter

reduce array method in JavaScript
When to use the reduce method
When you have an array of numbers and you want to add them up. Like in the case of an online shopping cart where you need to add all the amounts of products and return the total amount to the user.
Conclusion
In this article, we have discussed several built-in JavaScript array methods that can be used to perform operations on the array. All the methods we have discussed accepts a callback function as its first parameters that can be used to perform some sort of operations on the array they are invoked on.
If you find this article to be resourceful, give it some claps and follow me on Twitter and GitHub. Until we meet again :)