15 Game-Changing Tools in Vue 3 Ecosystem
Some killer tools you can use in the Vue 3 ecosystem.
The Vue.js ecosystem has evolved in the past few years, especially with Vue 3 becoming the default Version as of Monday, February 7, 2022. This post will focus mainly on the tools that revolve around the Vue 3 ecosystem.
Introduction
There are a lot of tools in the Vue.js ecosystem that has made building applications with Vue.js much easier with enhanced developer experience. The Vue composition API consisting of the Vue Reactivity system (ref & reactive), Lifecycle hooks, and dependency injection mechanisms like provide and inject has given the developer the flexibility to build even more powerful tools for the Vue.js ecosystem.
Without further ado, let’s see some of the killer tools in the Vue.js ecosystem.
1. Vue 3
Number one on our list is Vue 3 itself. Vue 3 introduced a lot of incredible and handy features, concepts, and APIs like Teleport which is useful for creating modals, [reactivity variables](reactivity variables) with ref and reactive, state-driven CSS, CSS Modules support, slotted selectors, multiple v-model bindings, Fragments, Suspense (experimental), and script setup.
2. VueUse
VueUse created by Anthony Fu is a Collection of essential Vue Composition Utilities for Vue 2 and 3. The idea behind VueUse is to create a collection of commonly used functions in web applications Vue and bundle them into a full tree shakeable package built with the Vue.js reactivity system. As of the time of writing, there are over 200+ composable functions available. One of the attractive features of VueUse is how well-written the docs are, with TypeScript examples, Interactive demos.
3. Vite
Vite is a game-changer front build tooling that has significantly impacted the entire frontend ecosystem. It is a build tool. that aims to provide a faster and leaner development experience. It provides both a dev server with blazing fast HMR and a bundler based on rollup. It has become increasingly popular having one of the highest adoption rates in recent times.
Frameworks like Nuxt, Vue.js, and Svelte have made Vite their official bundler. Nuxt 3 dev server has become incredibly fast due to the adoption of Vite and it has led to improved developer experience when building web apps with Nuxt
4. Nuxt3
As of the time of writing this article, Nuxt3 is currently in RC. It is built on top of Vue 3 and has adopted Vite as a bundler for lightning-fast HMR. When compared to Nuxt 2 it is much lighter, faster, and provides a much better developer experience. The Nuxt team has also put in a significant amount of time to build a new server engine called Nitro that creates a lot of possibilities including building full-stack web applications with Nuxt. Concepts and features introduced include:
- Server Routes: Nuxt3 will generate server API by reading files in
~server/api/,~/server/routes, and~/server/middlewaredirectories.
- Hybrid Rendering Mode(coming soon): Combining static and serverless modes in one site.
- Development server with hot module reloading.
- useState: Nuxt3 provides a useStatecomposable for managing SSR-friendly shared state across Nuxt apps.
5. Pinia
Essentially Pinia is Vuex 5. It is the official state management library for Vue 2 and 3 with better TypeScript support and DevTool support. This means you can better debug stateful logic i.e state, getters, and actions from the Vue DevTools.

By design Pinia is modular and it makes it easy for developers to maintain their stores. Mutating state with Pinia is like a breeze even when compared to Vuex. You don’t need to create actions or mutations like Vuex to mutate your state in Pinia. You can mutate the state directly with the $patch method. It also offers the composition API style of state management and reactivity. Even better, you can combine composable functions with Pinia stores. 🔥
6. Volar
Volar is the recommended IDE extension replacement for Vetur. Though not yet in v1, Volar provides powerful and excellent VS Code support for Vue SFC. Now there's greater syntax highlighting, full template TypeScript support and comment in Vue Template, VitePress support, and more. If you actively work with Vue 3, consider checking this GitHub discussion.
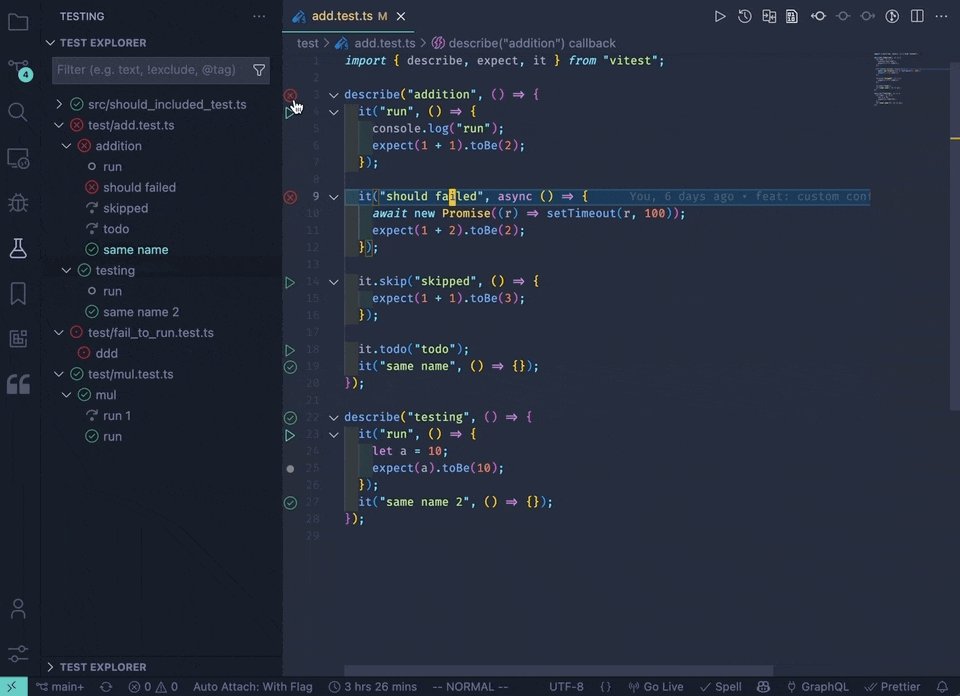
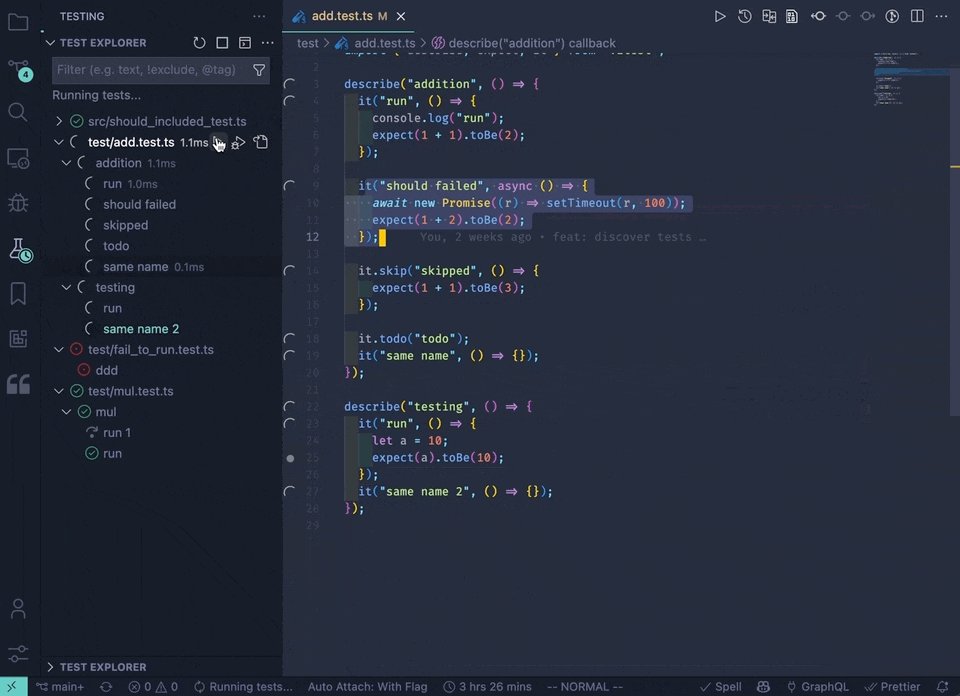
7. Vitest
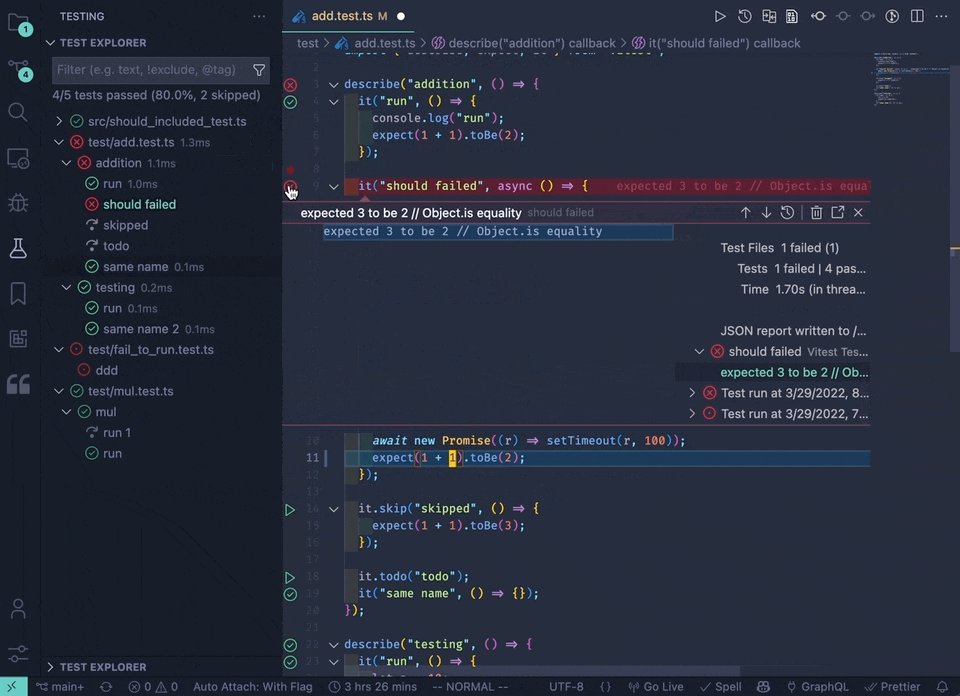
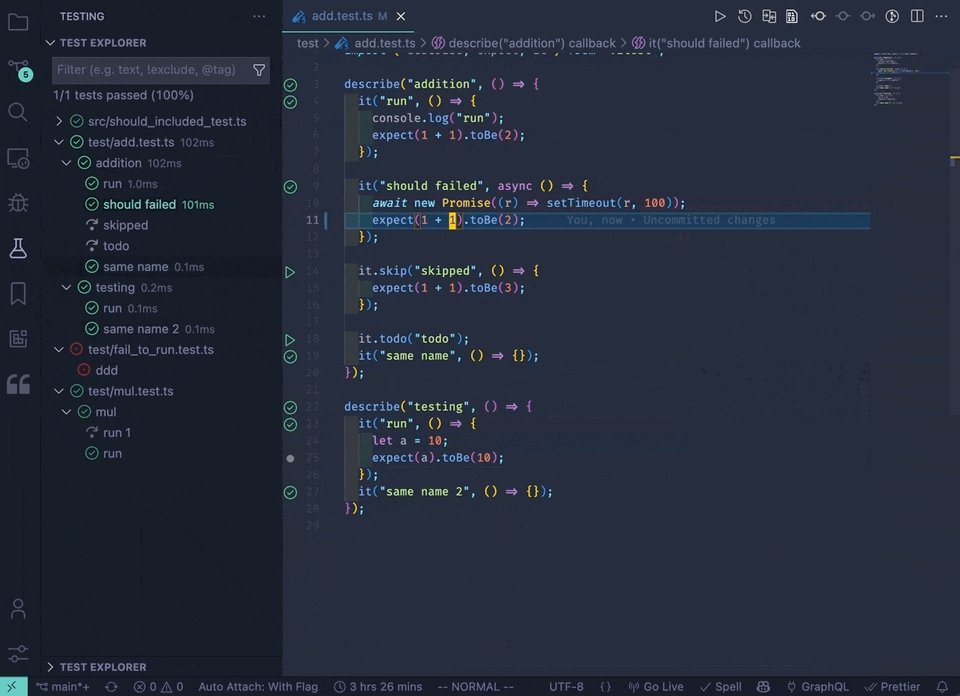
Built by Anthony Fu, Vitest is a blazing fast Unit Test Framework powered by Vite. It uses a similar API as Jest but it’s extremely faster and gaining popularity beyond the Vue.js ecosystem. It has HMR for just test files and also a VS Code extension which makes it easy to run, debug, and visualize your test results in your code editor.

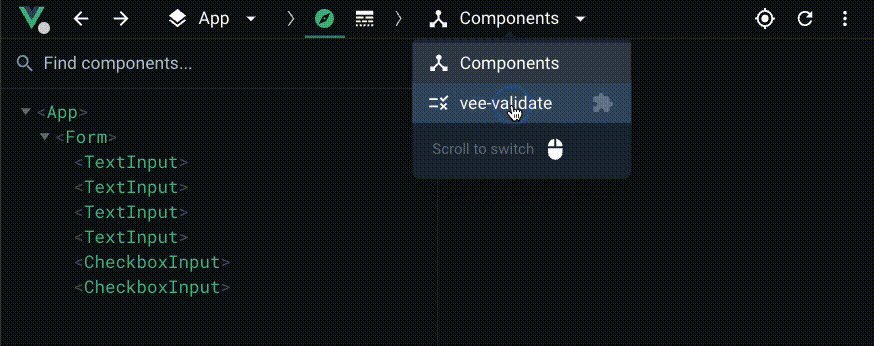
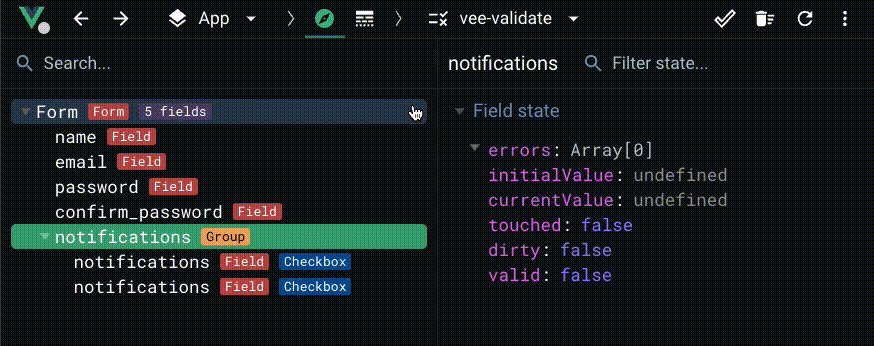
8. VeeValidate
Created by Abdelrahman Awad, VeeValidate version 4 is a form validation library for Vue 3. Its declarative method of validating inputs makes it powerful and flexible and it works perfectly with the composition API. It has two methods of form validation, the component-based approach, and the Composition API method. As someone who has worked with both methods, I prefer and would recommend the Composition API approach as it provides more flexibility and it’s great for building complex forms.
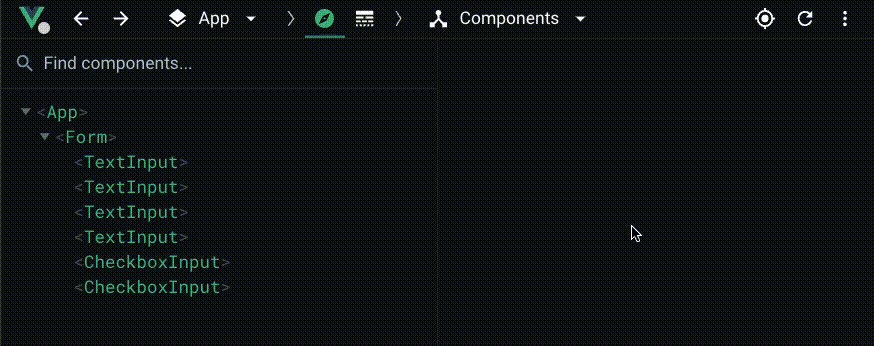
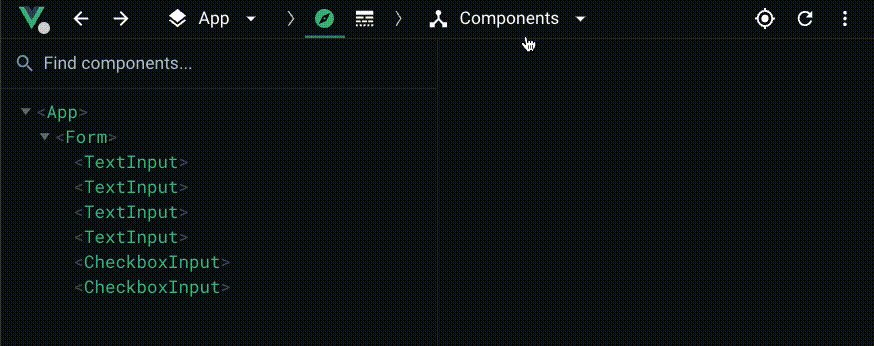
Another impressive feature of VeeValidate is Devtools Plugin available in v4.5. It hooks into the new Vue DevTools and provides a GUI to visualize and programmatically access states in your input fields. 💣 🚀

9. VueDemi
Yet another tool created by Anthony Fu 🔥, VueDemi provides a set of APIs, functions, and utilities for creating universal libraries for Vue 2 and 3. If you are a library author who wants to provide backward compatibility for your Vue.js project and also support Vue 3 without maintaining two codebases, VueDemi makes this possible with the help of the Vue 3 reactivity system.
10. Vue Query
Heavily inspired by React Query, now named Tanstack Query, Vue Query is an unofficial adapter that provides hooks via Vue composition API for fetching, caching, and updating asynchronous state management in Vue.js. It has support for Vue 2 & 3. Currently, the Tanstack team is working on @tanstack/vue-query adapter. This simple there will be official support for Vue.js. 😸
11. Vue Storefront
If you are building an e-commerce web application with Vue.js or Nuxt, you should consider plugging into Vue Storefront, a lightning-fast Frontend for Headless Commerce built on top of Vue.js. Beyond Vue Storefront being built with Vue.js, it also solves key business problems most e-commerce sites have. Most e-commerce sites are slow and can lead to a low conversion rate, VSF is extremely fast and it does so by taking the PWA approach, it has offline shopping capabilities, the ability to build a powerful and custom e-commerce site without thinking too much about Frontend architecture as VSF provides a solid base to build on top. A demo can be found here.
12. Headless UI
Headless UI is a project created by Tailwind Labs and consists of completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS. Though there are a few components, these components are carefully crafted out with great accessibility support.
13. Ionic Vue
Ionic Vue is by far the most efficient tool in the Vue.js ecosystem for building mobile apps. Ionic provides a set of commonly used UI components that integrates perfectly with Vue.js and also provides native capabilities via Capacitor
14. create-vue
Create-vue is the officially recommended way of scaffolding both Vue 2 and 3 projects. It creates a Vue.js project based on Vite and you can optionally add TypeScript, Pinia, Vue router, Eslint, and Prettier. It may as well be the replacement for Vue CLI with Vue 3 and Vite already being the recommended way of starting a new Vue.js project.
15. Vue “Naruto”
Vue 2.7 called Vue Naruto will be the last version of Vue 2 and it has some key features that are important to how we build Vue.js apps with the ‘modern’ approach. The Vue.js team has backported some of the most important features such as Composition API, SFC